2022/6/2 に Angular v14 がリリースされたので、早速インストールしてみた。
インストール
@angular/cli をグローバルにインストールしない方法でやってみる。
npx @angular/cli@14 new sample-app途中質問が表示されるので回答する。
? Would you like to add Angular routing? Yes ・・・ルーティングを使用する場合 y
? Which stylesheet format would you like to use? CSS ・・・CSSのほかscss|sass|less が選べる実行したフォルダに sample-app フォルダが作成される。
動作確認
cd sample-app
npm run ng serve または npm run start@angular/cli をグローバルにインストールしていないので、ng serve は使えない。。。
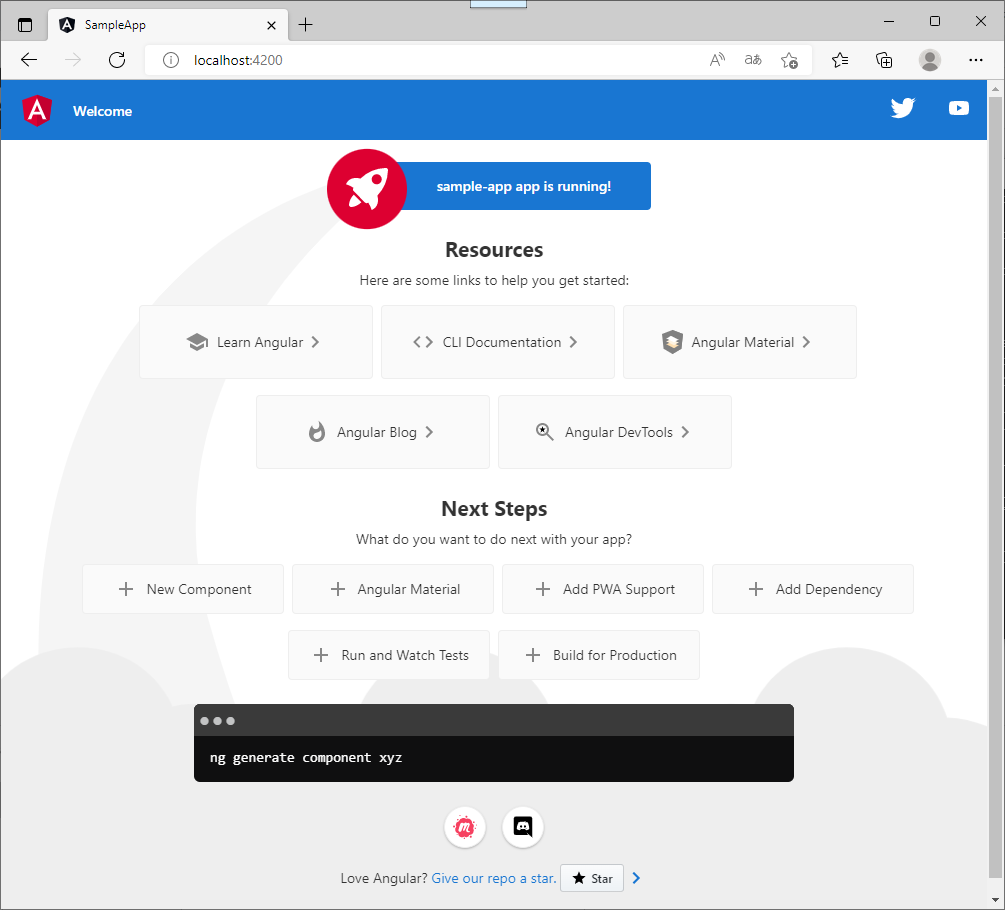
ブラウザで http://localhost:4200/ にアクセスすると、デフォルトの画面が表示される。

package.json はこんな感じ。
{
"name": "sample-app",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^14.0.0",
"@angular/common": "^14.0.0",
"@angular/compiler": "^14.0.0",
"@angular/core": "^14.0.0",
"@angular/forms": "^14.0.0",
"@angular/platform-browser": "^14.0.0",
"@angular/platform-browser-dynamic": "^14.0.0",
"@angular/router": "^14.0.0",
"rxjs": "~7.5.0",
"tslib": "^2.3.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@angular-devkit/build-angular": "^14.0.1",
"@angular/cli": "~14.0.1",
"@angular/compiler-cli": "^14.0.0",
"@types/jasmine": "~4.0.0",
"jasmine-core": "~4.1.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.2.0",
"karma-jasmine": "~5.0.0",
"karma-jasmine-html-reporter": "~1.7.0",
"typescript": "~4.7.2"
}
}


コメント