Angular 14 から、デベロッパープレビューとして、「スタンドアロンコンポーネント」 が導入されたので試してみました。詳しくはこちらを参照して下さい。
StackBlitz でプロジェクト作成
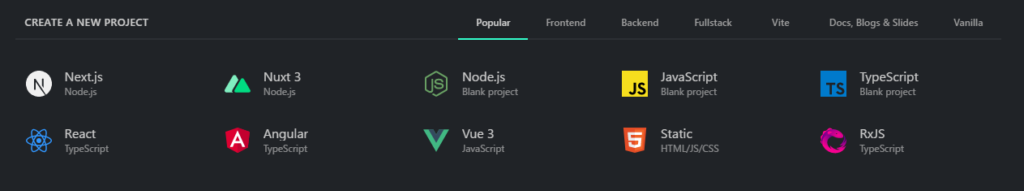
StackBlitz でプロジェクトを作成します。
- ダッシュボードにてAngularのアイコンをクリックするとプロジェクトが作成されます。

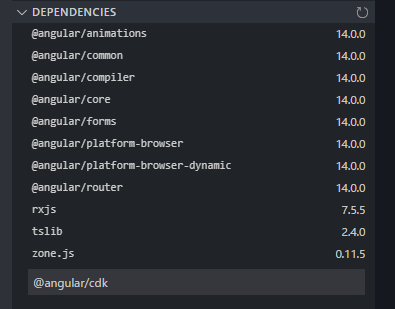
- 左下のDEPENDENCIESの「Enter package name」の所に、
@angular/cdkと入力後Enterキーを押下し、@angular/cdk をインストールします。

- 同様に
@angular/materialをインストールします。 src/styles.cssに、以下の行を追加します。
@import '@angular/material/prebuilt-themes/indigo-pink.css';src/index.htmlを、以下のように修正します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>AngularStandaloneSample</title>
<base href="/" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="preconnect" href="https://fonts.gstatic.com" />
<link
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap"
rel="stylesheet"
/>
<link
href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
</head>
<body>
<my-app>loading</my-app>
</body>
</html>スタンドアロンコンポーネントを作成する
standalone: true を指定すると、スタンドアロンコンポーネントになります。そうすることで、NgModuleで宣言する必要がなくなります。
AppComponentをスタンドアロンに変更する
src/app/app.component.tsに、standalone: trueを追加します。
import { Component, VERSION } from '@angular/core';
@Component({
standalone: true, // 追加
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
}src/main.tsを以下のように修正します。
import './polyfills';
import { enableProdMode } from '@angular/core';
// import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; // 削除
// import { AppModule } from './app/app.module'; // 削除
import { bootstrapApplication } from '@angular/platform-browser'; // 追加
import { AppComponent } from './app/app.component'; // 追加
//platformBrowserDynamic().bootstrapModule(AppModule)
bootstrapApplication(AppComponent) // 変更
.then((ref) => {
// Ensure Angular destroys itself on hot reloads.
if (window['ngRef']) {
window['ngRef'].destroy();
}
window['ngRef'] = ref;
// Otherwise, log the boot error
})
.catch((err) => console.error(err));src/app/app.module.tsを削除(もしくはリネーム)し、ブラウザでページを再読み込みします。

HelloComponentをスタンドアロンに変更する
src/app/hello.component.tsにstandalone: trueを追加します。
import { Component, Input } from '@angular/core';
@Component({
standalone: true, // 追加
selector: 'hello',
template: `<h1>Hello {{name}}!</h1>`,
styles: [`h1 { font-family: Lato; }`],
})
export class HelloComponent {
@Input() name: string;
}src/app/app.component.tsに、HelloComponentをインポートします。
import { Component, VERSION } from '@angular/core';
import { HelloComponent } from './hello.component';
@Component({
standalone: true, // 追加
imports: [HelloComponent], // 追加
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
}スタントコンポーネントとして、画面が表示できるようになりました。

Angular Material を使用する
Toolbarを追加する
AppComponent に、Toolbarを追加します。
src/app/app.component.tsに、MatToolbarModuleをインポートします。
import { Component, VERSION } from '@angular/core';
import { MatToolbarModule } from '@angular/material/toolbar'; // 追加
import { HelloComponent } from './hello.component';
@Component({
standalone: true,
imports: [MatToolbarModule, HelloComponent], // 修正
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
}
src/app/app.component.htmlに、<mat-toolbar>を追加します。
<mat-toolbar color="primary">ヘッダー</mat-toolbar><!--追加-->
<hello name="{{ name }}"></hello>
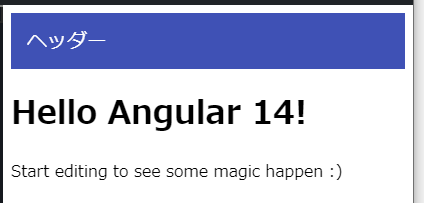
<p>Start editing to see some magic happen :)</p>ヘッダーが追加されました。

メニューを追加する
ヘッダーにアイコンボタンを設置し、クリックでメニューを表示させます。
src/app/app.component.tsに、MatIconModule,MatButtonModule,MatMenuModuleをインポートします。
import { Component, VERSION } from '@angular/core';
import { MatToolbarModule } from '@angular/material/toolbar';
import { MatIconModule } from '@angular/material/icon'; // 追加
import { MatButtonModule } from '@angular/material/button'; // 追加
import { MatMenuModule } from '@angular/material/menu'; // 追加
import { HelloComponent } from './hello.component';
@Component({
standalone: true,
imports: [
MatButtonModule, // 追加
MatIconModule, // 追加
MatMenuModule, // 追加
MatToolbarModule,
HelloComponent,
],
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
name = 'Angular ' + VERSION.major;
}- src/app/app.component.html に、アイコンボタン、メニューを追加します。
<mat-toolbar color="primary">
<button mat-icon-button [matMenuTriggerFor]="menu">
<mat-icon>menu</mat-icon>
</button>
<mat-menu #menu="matMenu"> </mat-menu>
ヘッダー
</mat-toolbar>
<hello name="{{ name }}"></hello>
<p>Start editing to see some magic happen :)</p>
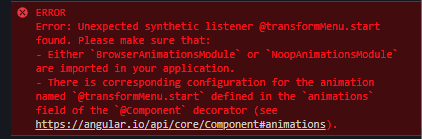
アイコンボタンが表示され、クリックできるようになりました。しかし、クリックするとエラーが発生します。

- src/main.ts に、BrowserAnimationsModuleを依存性注入し、ブラウザでページを再読み込みします。
import './polyfills';
import { enableProdMode, importProvidersFrom } from '@angular/core'; // 修正
import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app/app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; // 追加
bootstrapApplication(AppComponent, {
providers: [
importProvidersFrom(BrowserAnimationsModule),
],
}) // 変更
.then((ref) => {
// Ensure Angular destroys itself on hot reloads.
if (window['ngRef']) {
window['ngRef'].destroy();
}
window['ngRef'] = ref;
// Otherwise, log the boot error
})
.catch((err) => console.error(err));
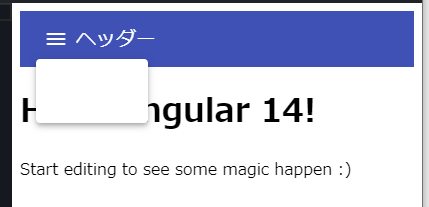
アイコンボタンをクリックすると、メニューが表示されるようになりました。(中身はありません)

次回はルーティング機能を試す予定です。


コメント