会社のプロジェクトでAngularのバージョンアップをすることになりました。@angular/flex-layout(https://github.com/angular/flex-layout) はv15までで開発が終了し、@angular/materiall(https://material.angular.io/) はv15で大きな変更が入るようです。そのため、見た目の変更が多くなることが予想されました。
このような状況下で、画面比較を簡単に行えるツールを探していたところ、 Playwright(https://playwright.dev/) を発見しました。この記事では、AngularのプロジェクトにPlaywrightをインストールし、画面キャプチャを取得する方法を紹介します。
Angularのプロジェクト作成
まず、サンプル用にAngularのプロジェクトを作成します。以下のコマンドをコマンドプロンプトに入力して、my-appフォルダにAngularのプロジェクトを作成しましょう。
npm install -g @angular/cli
ng new my-app以上のコマンドを実行すると、my-app フォルダにAngularのプロジェクトが作成されます。
Angularのプロジェクトが作成できたら、以下のコマンドを実行して、簡易サーバーを起動します。
cd my-app
ng serve上記のコマンドを実行すると、ブラウザから http://localhost:4200 にアクセスすることで、Angularのプロジェクトを確認できます。

Playwrightのインストール
次に、AngularのプロジェクトにPlaywrightをインストールしましょう。以下のコマンドをAngularのプロジェクトフォルダで実行すると、Playwrightがインストールされます。
npm init playwright@latestいくつか質問されるので、デフォルトの内容でよければそのままEnterキーを押下して進めます。
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
√ Where to put your end-to-end tests? · tests
√ Add a GitHub Actions workflow? (y/N) · false
√ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · trueまっさらなフォルダで実行すると、PlaywrightをJavaScriptで使用するかTypeScriptで使用するか、という質問が最初にありましたが、Angularのプロジェクトフォルダで実行すると自動的にTypeScriptで実行するようになるようです。
Playwrightをインストールすると、以下のコマンドが利用可能になります。
- `npx playwright test`:テストを実行する。
- `npx playwright test –ui`:インタラクティブなUIモードを起動する。
- `npx playwright test –project=chromium`:Desktop Chrome上でのテストのみを実行する。
- `npx playwright test example`:指定されたファイルのテストを実行する。
- `npx playwright test –debug`:デバッグモードでテストを実行する。
- `npx playwright codegen`:Codegenでテストを自動生成する。
テストを実行
まず、example.spec.ts に記載されたテストを実行してみましょう。以下のコマンドをAngularのプロジェクトフォルダで実行してください。
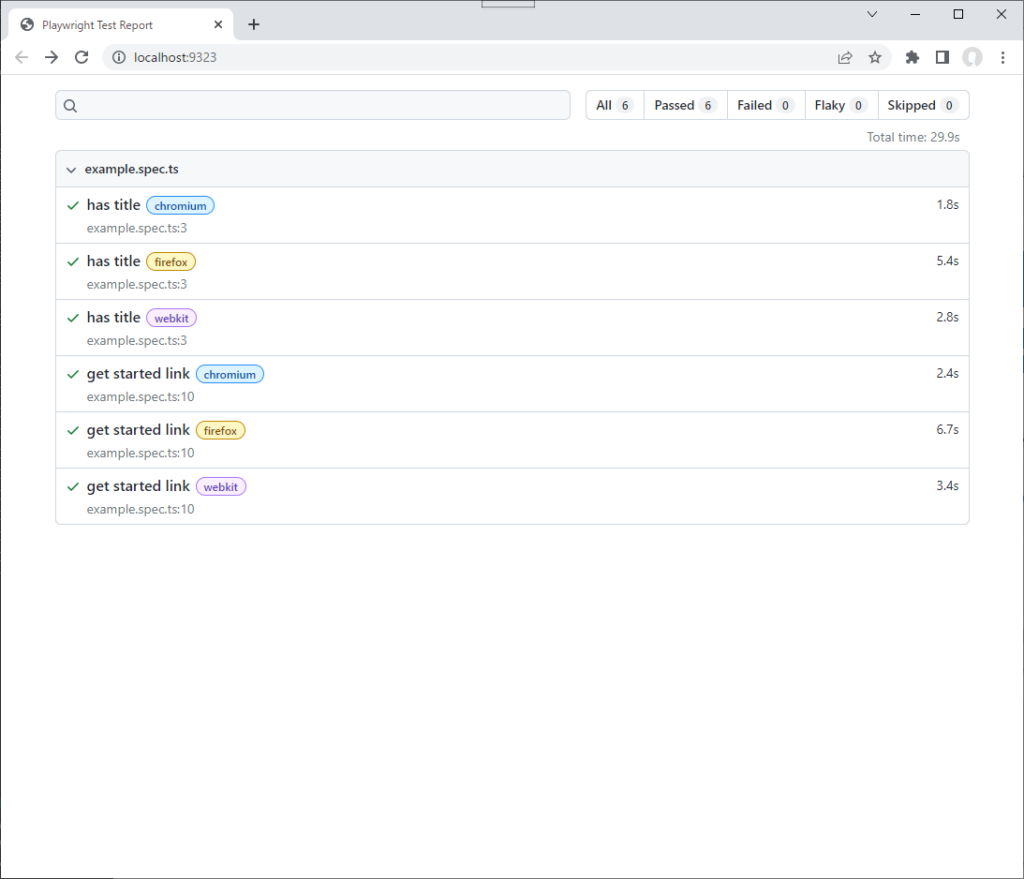
npx playwright testテストが成功すると、以下のように表示されます。レポートを表示するには、最後に表示されているコマンドを実行します。
Running 6 tests using 2 workers
6 passed (29.9s)
To open last HTML report run:
npx playwright show-report

テストが失敗した場合は、コマンドを実行しなくてもブラウザが起動し、自動的にレポートが表示されます。
以上で、AngularのプロジェクトにPlaywrightが正常にインストールされ、テストが実行できるようになります。
テストを実行するためのセットアップ
playwright.config.ts の下のほうにある以下の内容を有効にし、ポートを 4200 に変更します。こうすることで、npm run start (ng serve) で起動していればそれを利用し、起動していなければ簡易サーバーを起動してテストを実行します。
// webServer: {
// command: 'npm run start',
// url: 'http://127.0.0.1:3000',
// reuseExistingServer: !process.env.CI,
// },↓
webServer: {
command: 'npm run start',
url: 'http://127.0.0.1:4200',
reuseExistingServer: !process.env.CI,
},
いちいち自分で起動する必要がないので便利ですね。
Playwrightを使用したテストの作成
example.spec.ts のテストを以下のように書き換えます。
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('http://127.0.0.1:4200/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/MyApp/);
});
test('画面キャプチャーを取得する', async ({ page }) => {
await page.goto('http://127.0.0.1:4200/');
await page.screenshot({path: 'mainpage.png'});
});テストを実行すると、プロジェクトフォルダ直下に mainpage.png というファイル名で画面キャプチャーが保存されます。

以上で、AngularのプロジェクトにPlaywrightが正常にインストールされ、テストを実行し画面キャプチャーを取得できるようになりました。
Playwright は画面に表示されたボタンをクリックしたり、テキストボックスに値を入力したり、といったこともできるので、いろいろな操作を行った画面キャプチャーを、ステージング環境と開発環境で取得し比較することで、バージョンアップして画面がどのように変更されたか、どの程度近づけることができたか、がわかるようになりました。(比較する方法は別の機会に。。。)


コメント