Flaskを学習することになったので、まずはHello, Worldをやってみることにしました。
Flaskってなに?
Flask(フラスク)とは、Python用の軽量なWebアプリケーションフレームワークです。ドキュメントはこちら
ほかにはDjango(ジャンゴ)というのもあります。
前提
- Windows 10
- Python 3.10.6
- Flask 2.2.2
Flaskのインストール
仮想環境を作成
pipenv を使用して仮想環境を作成します。
ここではプロジェクトフォルダーをC:\pj\flask-appとして説明します。また環境変数PIPENV_VENV_IN_PROJECT trueを登録しておきます。
C:\pj\flask-app>pipenv --python 3.10
C:\pj\flask-app>.venv\Script\activate
(flask-app)C:\pj\flask-app>Python 3.10.6が見つからない場合はエラーになるので、pipenv --python path\to\python.exe のようにパスを指定する必要があります。
Flaskをインストール
(flask-app)C:\pj\flask-app>pipenv install flaskHello, Worldを表示
application.py を作成
プロジェクトフォルダにapplication.pyを以下の内容で作成します。
from flask import Flask
application = Flask(__name__)
@application.route('/')
def index():
return '<h1>Hello, World!!</h1>'簡易サーバーを起動
以下のコマンドで簡易サーバーを起動します。
(flask-app)C:\pj\flask-app>set FLASK_DEBUG=1
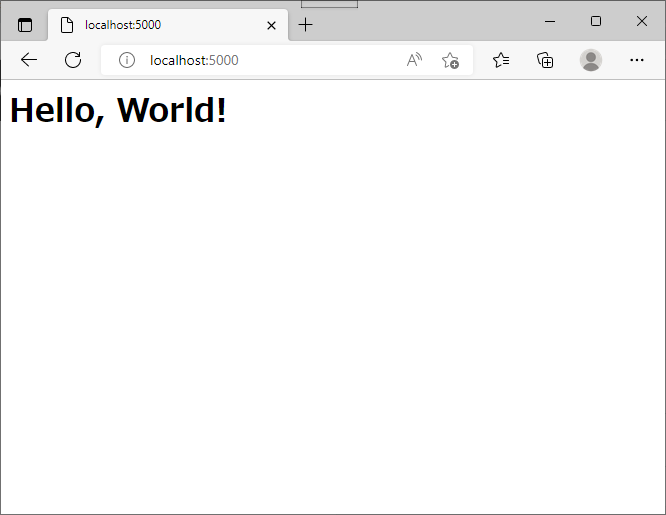
(flask-app)C:\pj\flask-app>flask --app application runブラウザからhttp://localhost:5000で確認できます。

次回はテンプレートを使用してみる予定。



コメント